
每一份文檔都必須有<head>與<body>,它們扮演網頁的頭與身體,兩者缺一不可,而<head>與其說頭,它更像是腦,因為它的內容不會呈現在網頁上,所有網頁上看到的文字、圖片等都是寫在<body>。
head的作用
那麼<head>是扮演什麼角色呢?它主要是用於引用腳本(js)、樣式(css)等訊息,讓網頁在載入頁面內容之前先引用或使用某些資源,常見的標籤有「<meta>、<link>、<style>、<script>、<base>、<title>」。
因此如果你檢查某個網站的原始碼,通常會看到好幾行內容,範例如下:
<head>範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="description" content="description" />
<link rel="stylesheet" type="text/css" href="/example.css" />
<link rel="Shortcut Icon" type="image/x-icon" href="/example.ico"/>
<script src="/jquery-3.4.1.js"></script>
<title>Title</title>
</head>
<body>
網頁內容
</body>
</html>
隨著網站需求內容可能多或寡,而那些標籤會在後面繼續提到,這篇我們先看基本款。
title的作用
<head>中唯一必須的標籤元素是<title>,因此基本的<head>如下:
<!DOCTYPE html>
<html>
<head>
<title>Title</title>
</head>
<body>
網頁內容
</body>
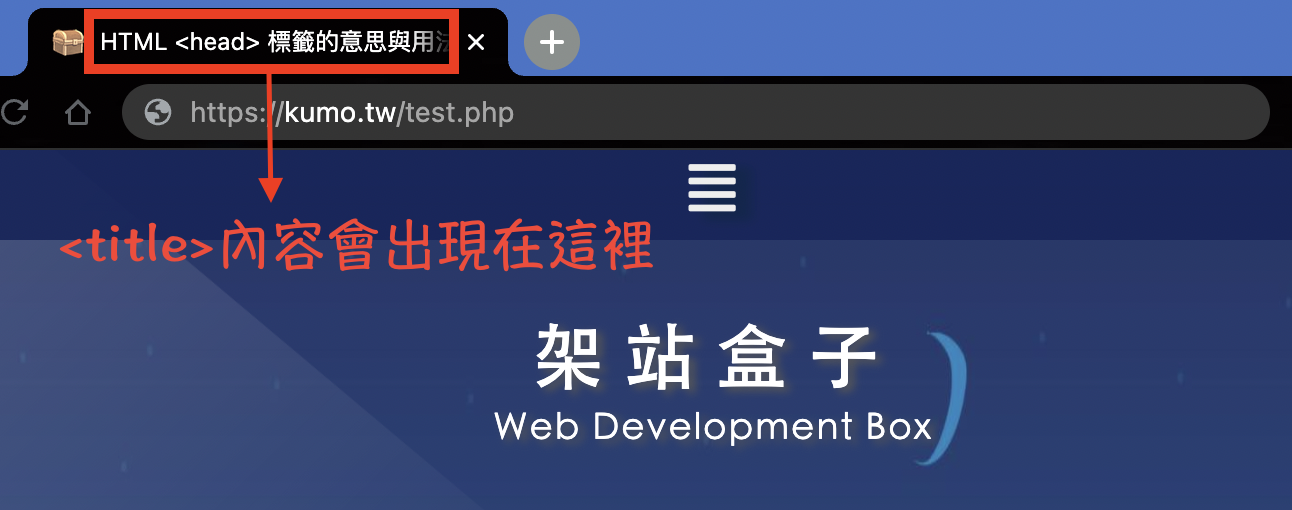
</html>這個<title>並不是網頁中看到的標題,它代表的是瀏覽器頁籤上顯示的標題,因此在網頁中仍然是看不到的,只會在瀏覽器頁籤中看到,如下。

這樣就完成基本的<head>配置,請留意<head>必須寫在<body>之前,並且至少要有<title>標籤,其他標籤可視需求增加。
本文是否對您有幫助?