
Font Awesome Icon 是什麼?
Font Awesome Icon 是專門提供向量字體圖示 icon 的網站,它所提供的 icon 具有向量性,可以自由縮放大小而不會出現鋸齒,由於它不是圖片,因此減少了網頁下載的資源,可以讓網站更輕量。使用 Font Awesome Icon 可以有以下好處:
- 可自由縮放而不會出現鋸齒
- 可自由改變顏色或粗、斜體
- 取代圖片,讓網站更輕量
- 提供上千種 icon,省去自製的時間
如何使用 Font Awesome Icon?
使用方法有兩種,一種是直接引用官方提供的檔案,優點是方便,另一種是下載到自己的網站伺服器,優點是網頁載入的速度不會受到官網速度的影響。
方法一:引用官網檔案
請到 fontawesome 官網,按下「Start for Free」。

接著輸入 Email 並完成後續註冊。

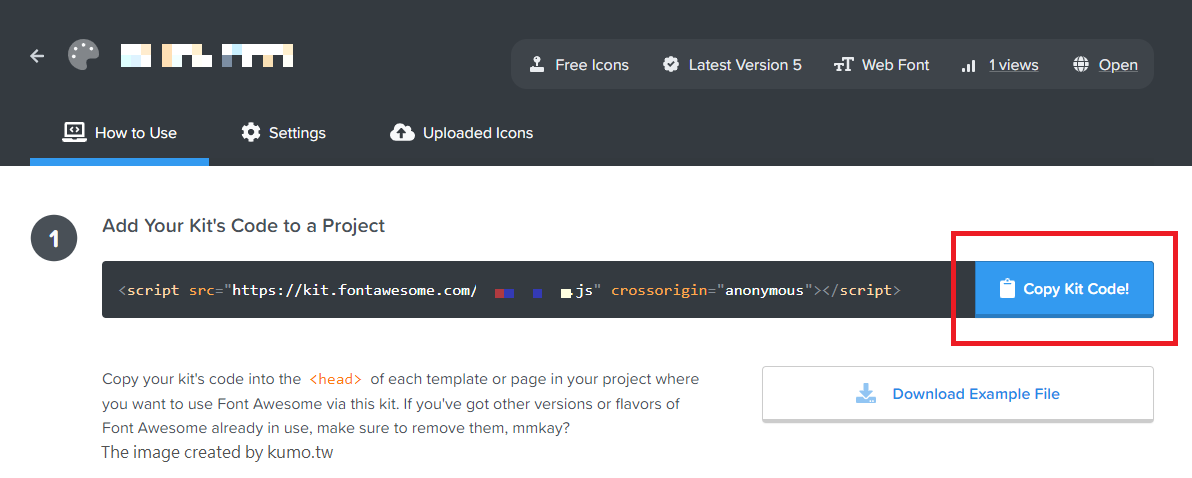
註冊完成後會直接引導到你的 Kit's 頁面,請複製專屬於你的 Kit's Code。

最後貼到 HTML 中 head 裡即可。
<head>
<script src="https://kit.fontawesome.com/xxx.js" crossorigin="anonymous"></script>
</head>
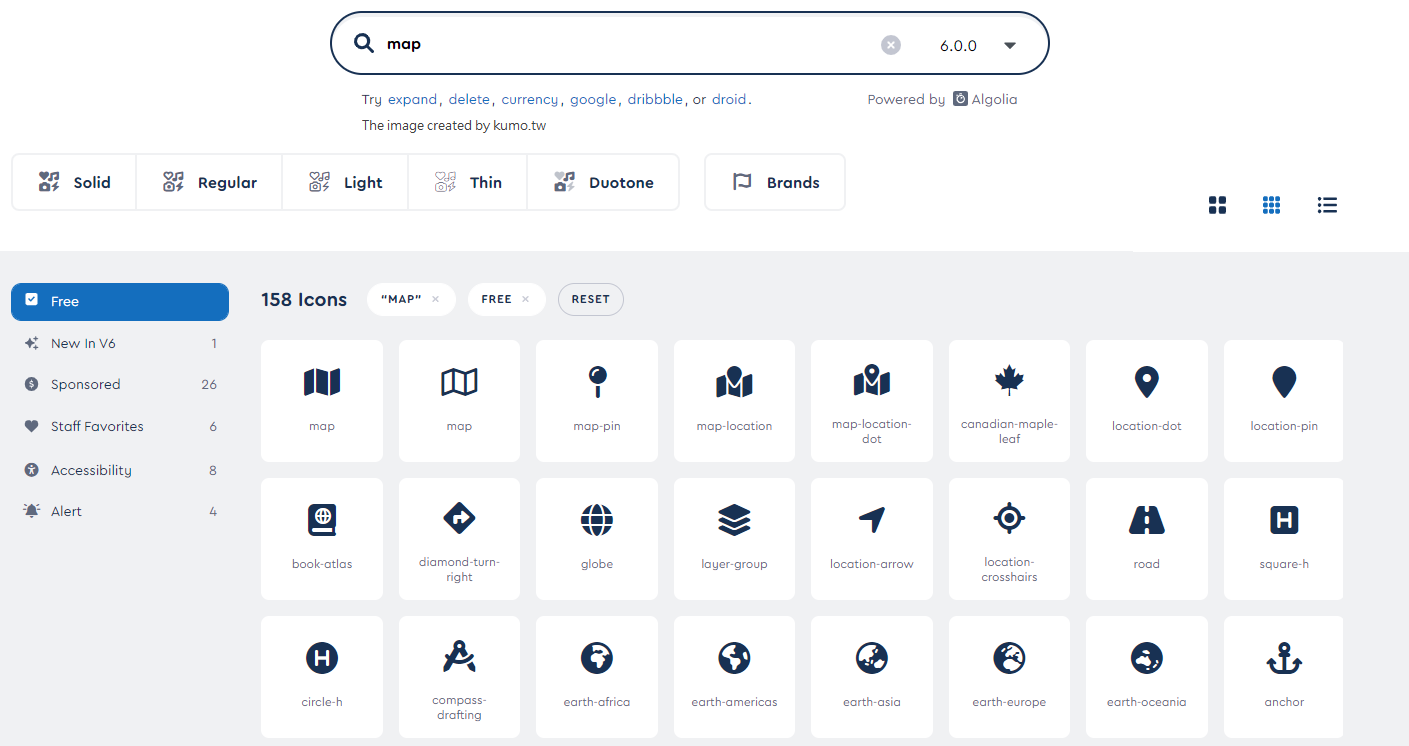
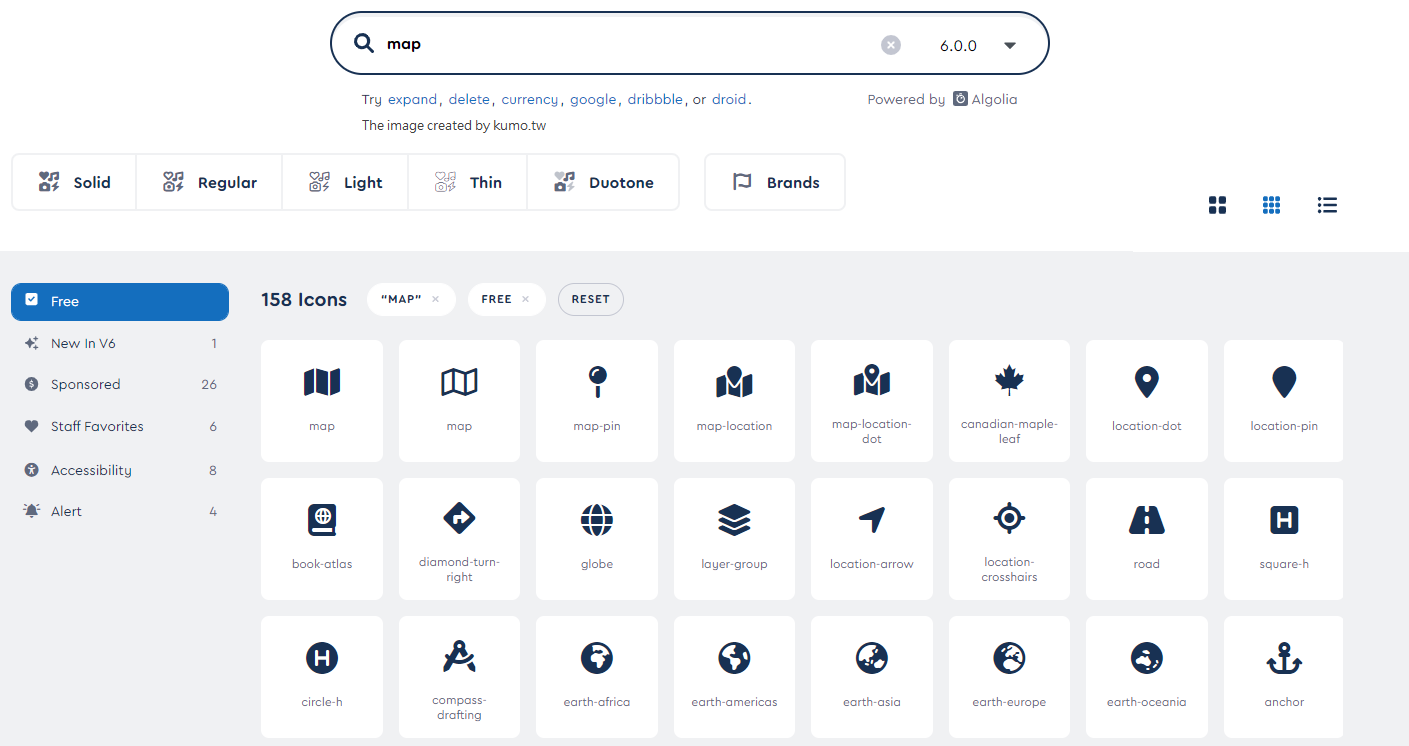
接下來在官網上方的 Icons 選單中找喜歡的圖示即可,也可以在搜尋框輸入英文搜尋,例如搜尋「map」,就會有所有跟「map」相關的圖示,按下左側的 Free 可以篩選出免費的圖示。

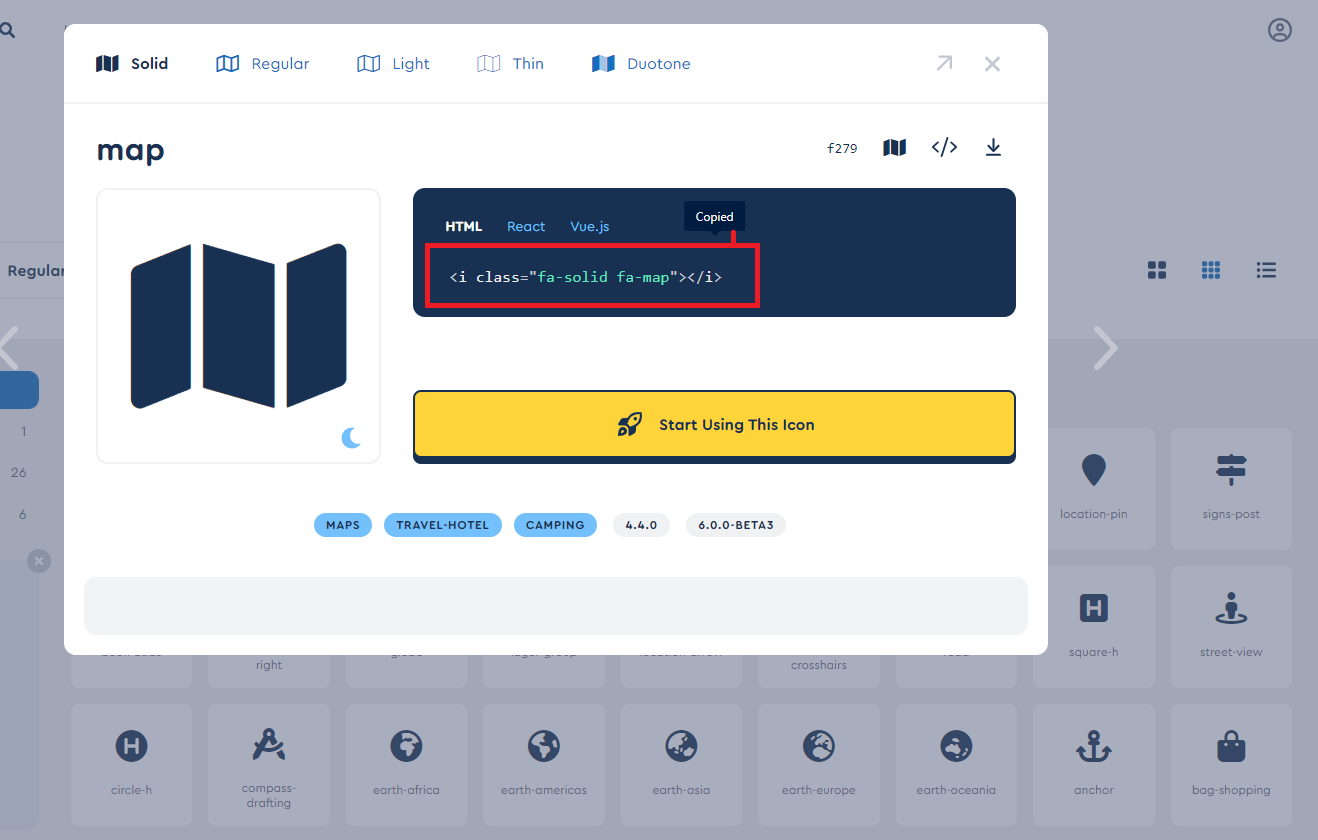
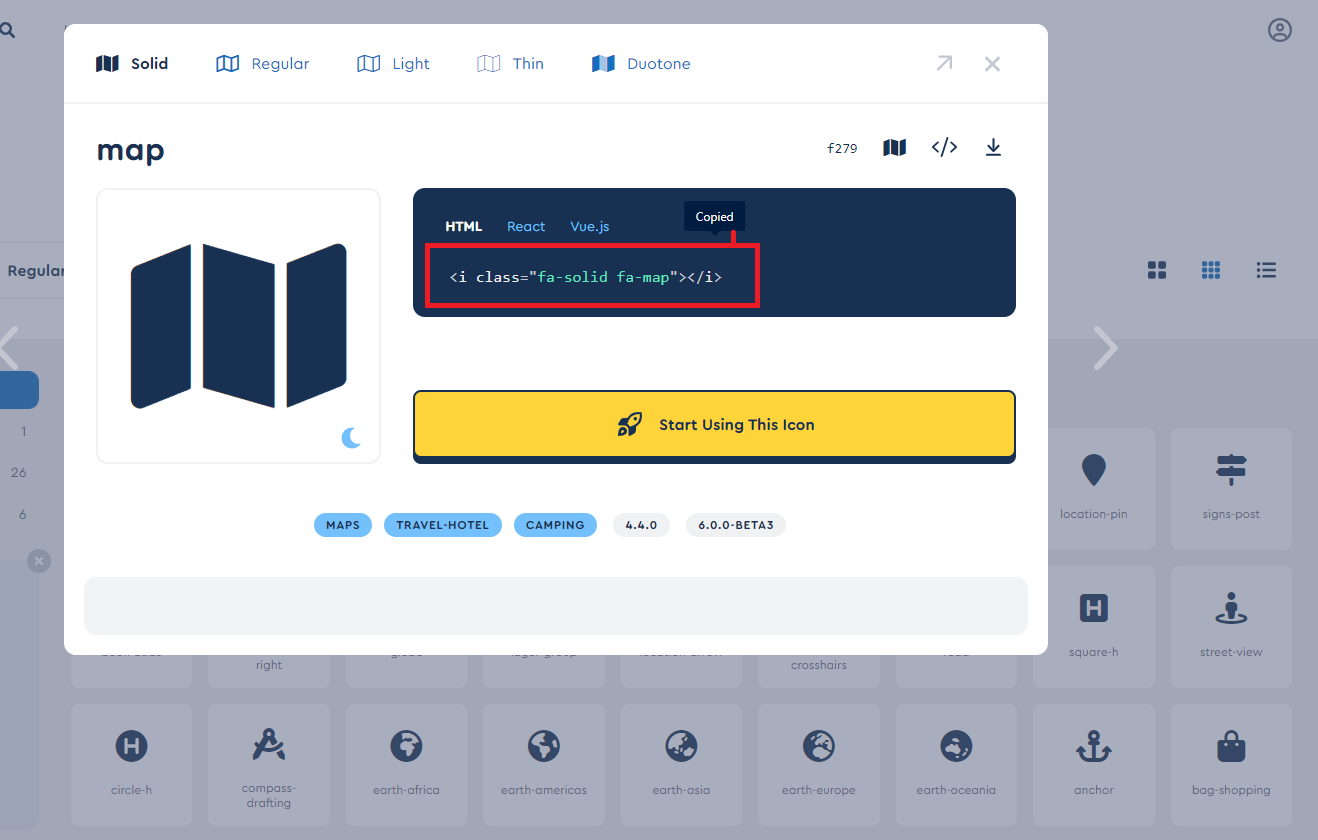
接著按下圖示進入,再點擊上方的<i class="xxx"></i>就會自動複製。

最後貼到 HTML 原始碼中即完成。
圖示:<i class="fa-solid fa-map"></i>
方法二:下載到伺服器本地
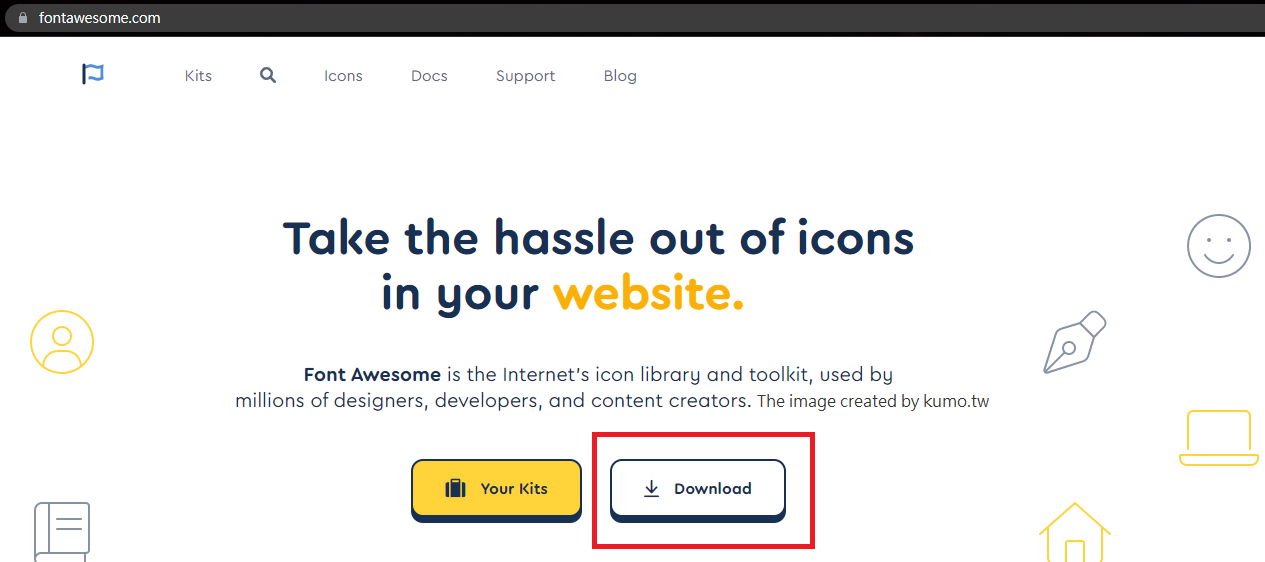
需要先登入帳號,接著到官網首頁,按下「Download」。

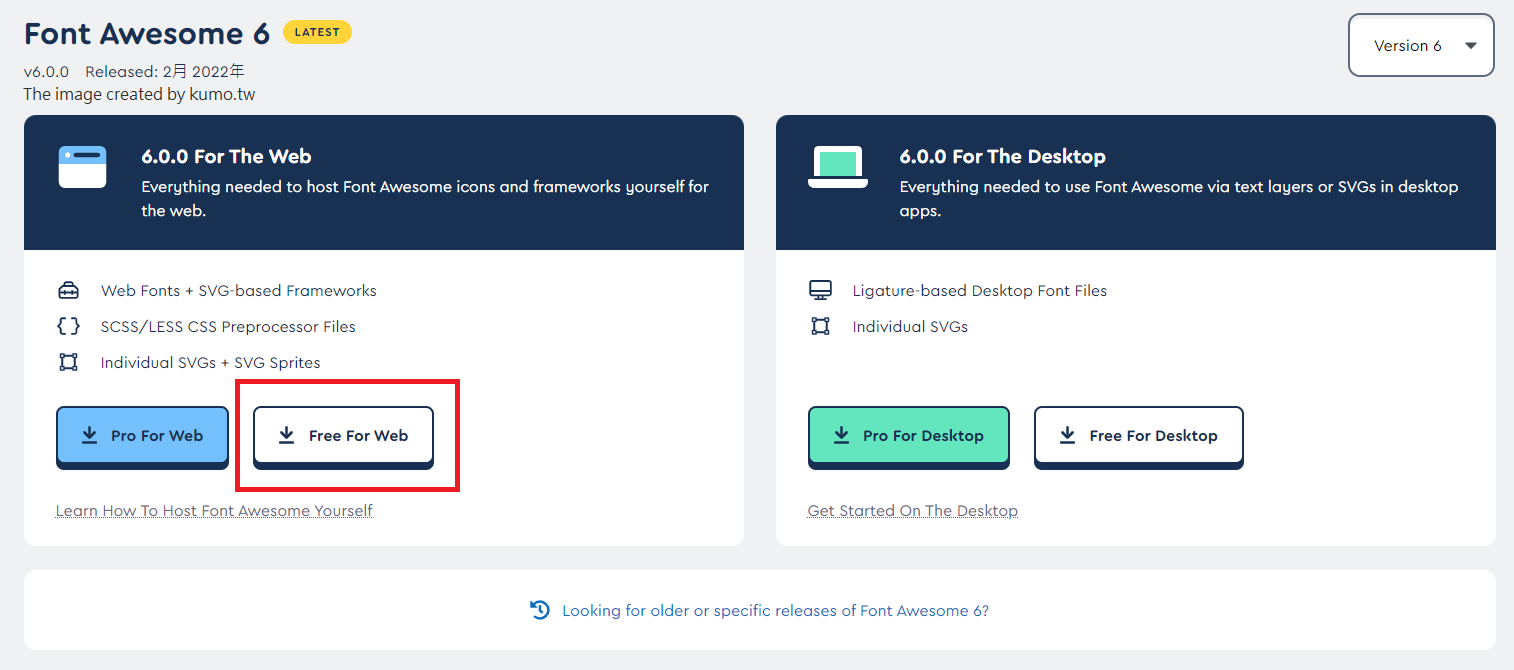
選擇「Free for Web」,這是用來網頁顯示,如果要在電腦桌面使用,則點選右邊的選項,如果要專業付費版,請選擇「Pro」版本。

下載後請解壓縮,接著將webfonts資料夾以及「css」資料夾中的all.css檔案複製下來,並貼到你的網站自訂的路徑。「css」資料夾與「webfonts」資料夾需在同一個目錄下。
範例
/webfonts/
/css/all.css
最後記得在 HTML 中的head裡引用你的 CSS 檔案,即完成。
範例
<link rel="stylesheet" href="/css/all.css>" type="text/css" />
接下來在官網上方的 Icons 選單中找喜歡的圖示即可,也可以在搜尋框輸入英文搜尋,例如搜尋「map」,就會有所有跟「map」相關的圖示,按下左側的 Free 可以篩選出免費的圖示。

接著按下圖示進入,再點擊上方的<i class="xxx"></i>就會自動複製。

最後貼到 HTML 原始碼中即完成。
圖示:<i class="fa-solid fa-map"></i>