
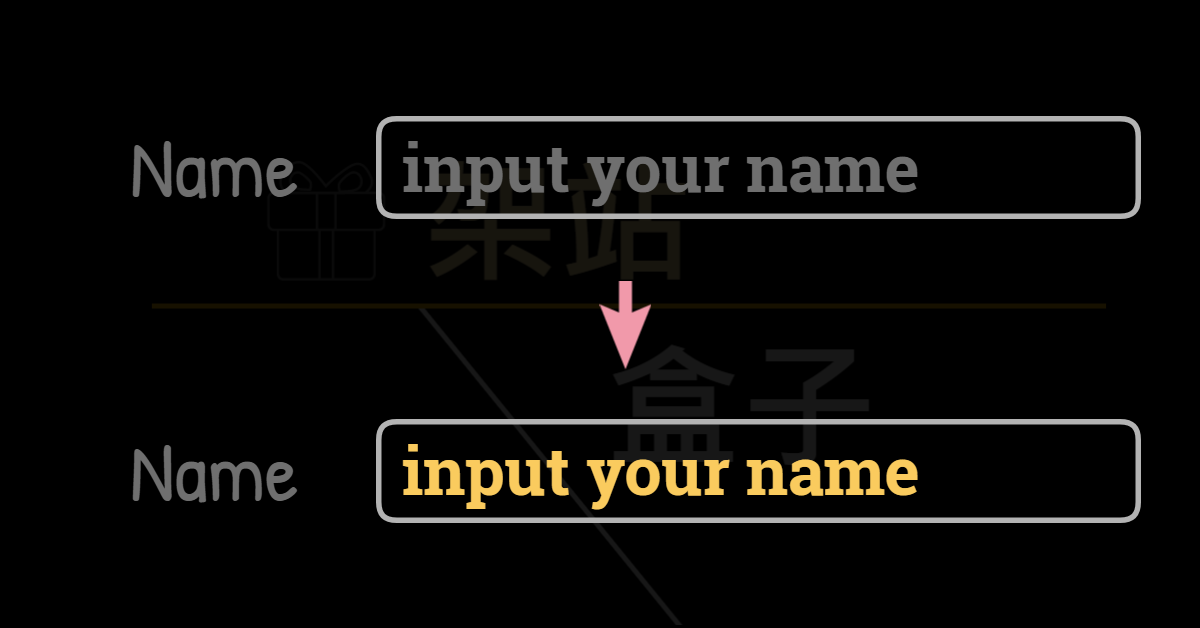
Placeholder 預設的樣式
HTML5 預設的 placeholder 樣式是灰色,有時候會顯得較不明顯,尤其是當架站者自訂其他背景顏色時通常會需要修改 placeholder 的顏色。
<label>Name</label> <input type="text" placeholder="input your name" />
預設範例
如果要修改 placeholder 的文字顏色,只需要加上以下 CSS 即可:
::placeholder {
color: #2196f3;
}
修改範例
::placeholder 的意思
placeholder是 HTML5 裡的新屬性,顧名思義它是一種屬性,而非 HTML 標籤元素,因此在 CSS 中需要用偽元素 :: 來控制它,而兩個冒號後面指定的偽元素就是placeholder。
修改背景顏色、文字顏色與字型
也許你還希望改變這個輸入框的背景顏色,並且,如果你在上面打字會發現打出來的字還是灰色的,你可以嘗試在上方的輸入框打字看看,如果要改變背景顏色以及把打出來的文字顏色也改為自訂的顏色等,這些都在 input 選擇器中,如下。
input {
background: #282625;
font-family: "微軟正黑體", sans-serif;
color: #fff;
border: 1px solid #284774;
border-radius: 5px;
padding: 0 5px;
}
最終範例
如何只改變特定的 input 或 textarea
上述的範例都是會套用在站內所有相關的元素上,如果只要某個元素屬性套用此規則,就加上 class 或 id 即可,方式如下。
HTML
<label>Name</label> <input type="text" placeholder="input your name" class="test"/>
<label>Name</label> <input type="text" placeholder="input your name" />
<label>Name</label> <input type="text" placeholder="input your name" />
CSS
.test::placeholder {
color: #2196f3;
}
input.test {
background: #282625;
font-family: "微軟正黑體", sans-serif;
color: #fff;
border: 1px solid #284774;
border-radius: 5px;
padding: 0 5px;
}
綜合範例
只要第一個修改,其他保持預設。
只要第一個修改,其他保持預設。
說明
input.test指的是 Class 為 test 的 input,你也可以只寫.test,這樣的意思是 Class 為 test 的元素都套用此規則,這樣即使不是 input 也會一併套用,請依照需求判斷要哪一種。
本文是否對您有幫助?