
如果要為 HTML 標籤元素中添增屬性,只需要在該元素上加上attr,請參考以下說明。
新增屬性(attr)
<input type="text"/>
<script>
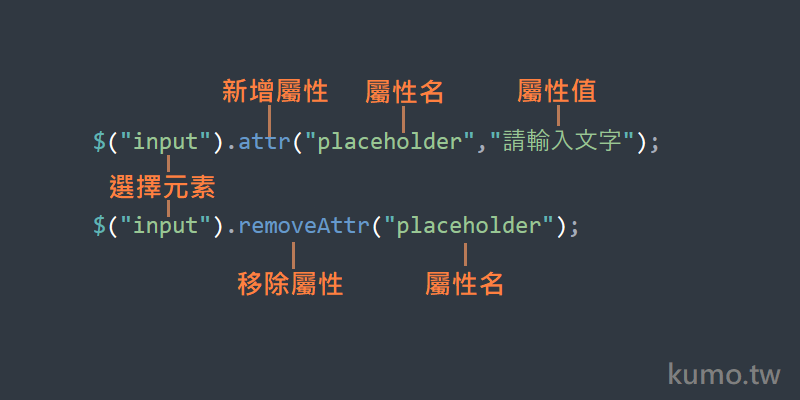
$("input").attr("placeholder","請輸入文字");
</script>
顯示結果
移除屬性(removeAttr)
<input type="text" placeholder="請輸入文字"/>
<script>
$("input").removeAttr("placeholder");
</script>
顯示結果
說明
$("input")是選擇所有名為 input 的元素標籤,如果要指定 class 則是加上「.」符號,例如$(".test"),指定 id 則是加上「#」符號,例如$("#test")。attr是替指定的元素新增屬性,removeAttr則是移除屬性,後面的("a","b"),a 是屬性名,b是屬性值。

- $("input"):選擇 input 元素
- $(".test"):選擇 class 為 test 的元素
- $("#test"):選擇 id 為 test 的元素
- attr:替指定的元素新增屬性
- removeAttr:替指定的元素移除屬性
- ("a","b"):a 為屬性名,b 為屬性值
本文是否對您有幫助?