先簡單寫一個HTML網頁範例(尚未設定列印部分):
<header>
頁首
</header>
<main>
<h1>標題</h1>
<div class="content">內容</div>
<div class="content">描述</div>
</main>
<footer>
頁尾
</footer>
<style>
header, main, footer {
max-width: 500px;
border: 1px solid;
text-align: center;
padding: 5px;
margin:0 auto;
margin-top:20px;
}
main {
border:unset;
}
.content {
font-size: 1.5em;
border: 1px solid;
margin: 5px;
height:300px;
}
h1 {
margin: 5px;
}
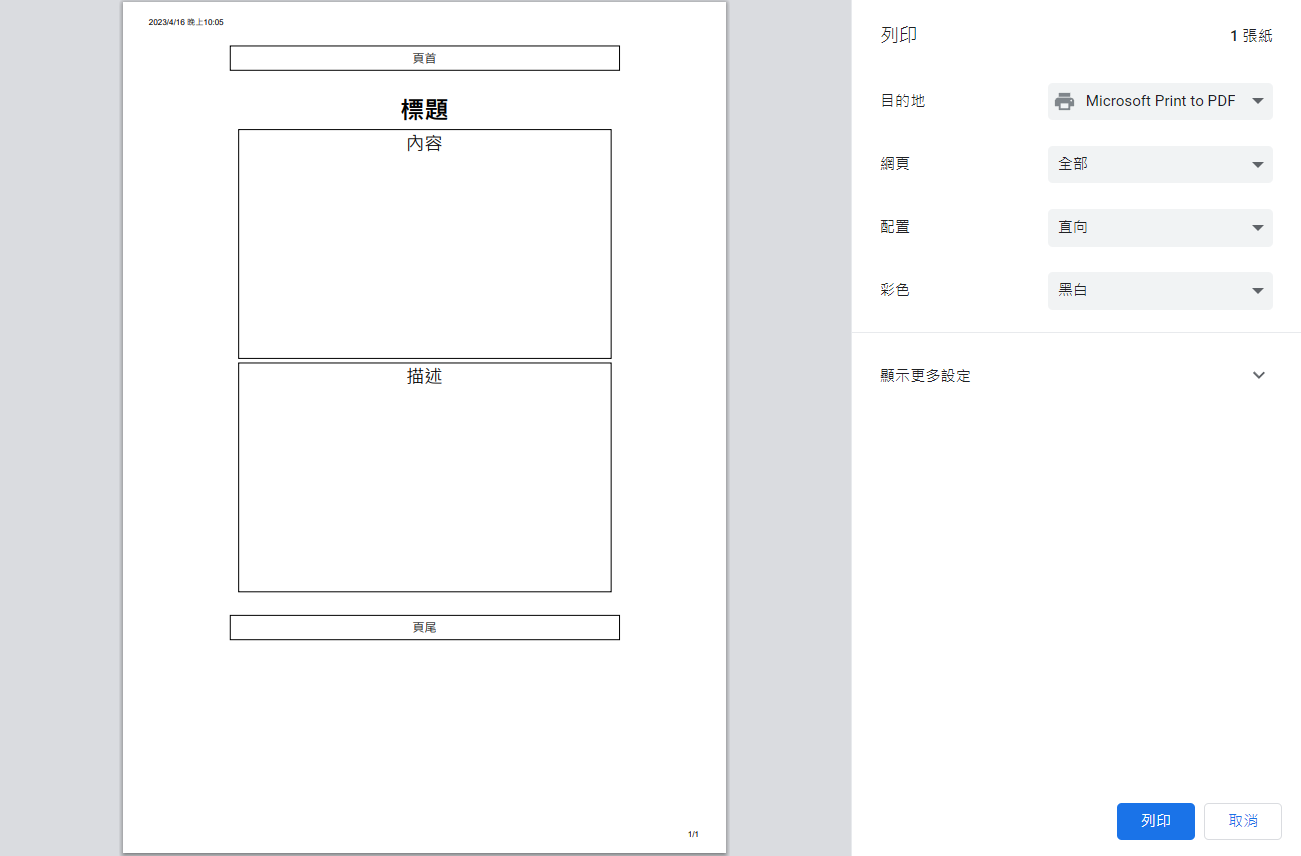
<style>列印畫面(設定前):

這裡可以看到日期、網址等多餘的部分,且如果「內容」與「描述」的部分過長,在列印時可能就會被區分兩段,造成美感上的流失,假設只希望客戶端列印「內容」與「描述」的部分,並且不要在換頁時中斷,可以怎麼做?請見以下說明。
CSS控制網頁列印的元素與樣式
於CSS中加上@media print即可控制網頁列印的元素與樣式,@page可以指定間距與列印尺寸,把不要列印的元素用display:none;隱藏即可,用page-break-inside來控制元素不因為換頁而中斷,用page-break-after: always來控制碰到該元素時進行換頁。
@media print {
@page {
margin: 1em; /* 間距 */
size: A4 portrait; /* 尺寸混和 */
}
header,footer,h1 {
display: none; /* 讓頭尾與標題隱藏 */
}
.content {
page-break-inside: avoid; /* 使元素不會於換頁時中斷*/
page-break-after: always; /* 碰到該元素時換頁 */
}
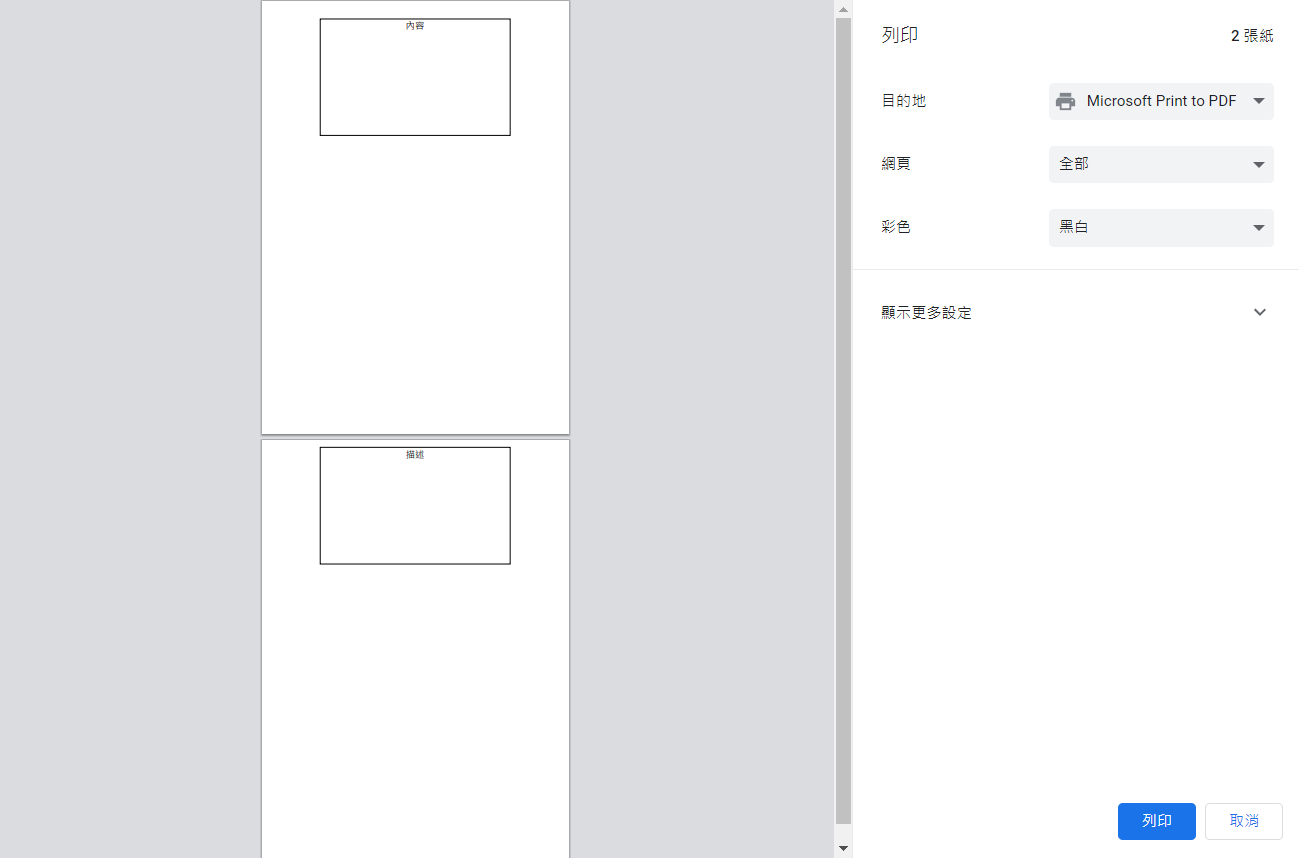
}列印畫面(設定後):

如果想控制列印時的文字顏色、背景顏色等,只要把CSS寫進@media print中即可,以下的範例是控制列印的文字顏色為藍色。
@media print {
.content {
color:#4489b4;
}
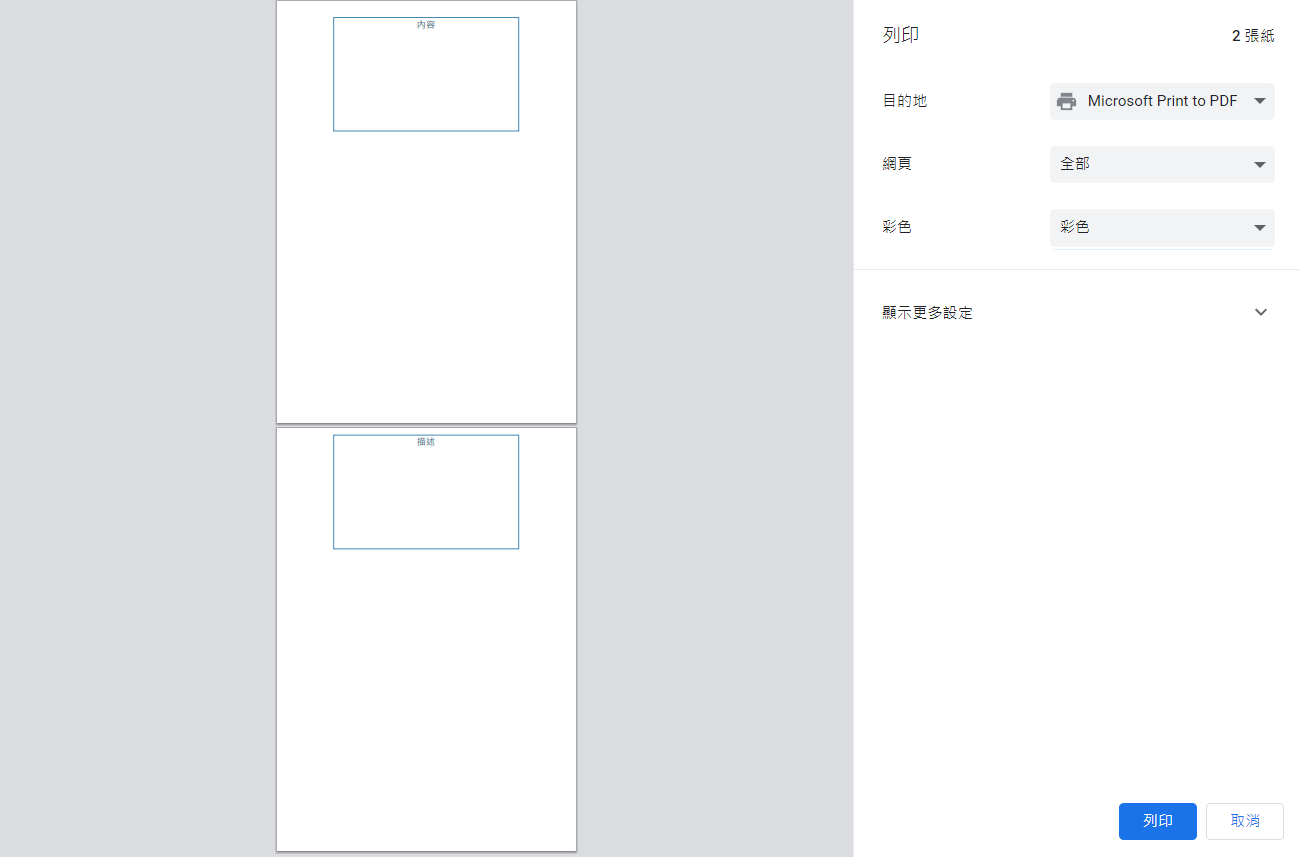
}列印效果:

本文是否對您有幫助?