
在設計CSS的時候是不是常常覺得「明明已經設定了,為什麼還是無效?」,這是因為CSS有分獨特性(specificity),也就是當設定上有衝突的時候,會依照其獨特性優先擇一,相當於一種權重分配,如果它的權重不夠高,就無法如你所願呈現效果。
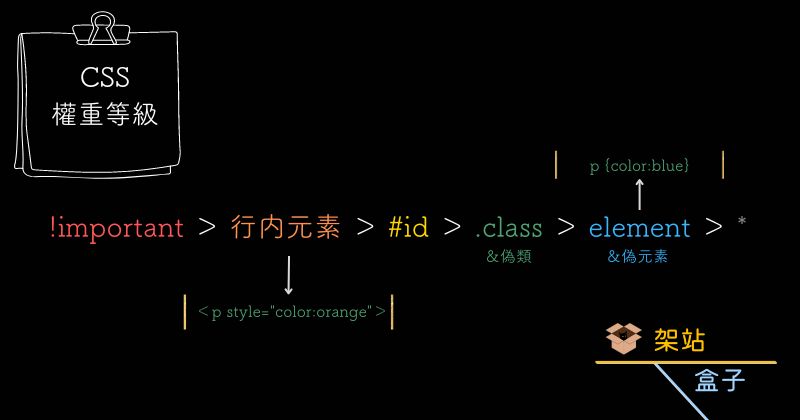
以下來看看權重分配圖:

!important最重要,因此只要加上!important就能覆蓋掉其他所有設定,即使它寫在比較上面,也能蓋掉下面的CSS,它還能蓋掉HTML的style設定。
比如在HTML中寫上style="color:green",即使它的class或id是紅色也無法讓它變成紅色,這時只要在CSS中寫上color: red !important,但是那麼結果就會是紅色。
這時如果又要讓行內元素獲勝,同樣道理就再加上!important即可,範例:style="color:green !important",因此!important+行內元素理論上會是最高級別。
所以如果在CSS中加上!important仍無效的話,可以檢查是不是HTML已經加上了!important了。
廢話不多說,我把各種範例都寫出來,各位可以綜合比較一下:
See the Pen test by kumo (@kumo-tw) on CodePen.
本文是否對您有幫助?