語法
<script>
var stop = false;
$(window).scroll(function(){
var d = $(document.body).height(); // 網頁文件的高度
console.log('網頁文件的高度:'+d); // 確認結果
var s = $(document).scrollTop(); // 卷軸距離頂部的高度
console.log('卷軸距離頂部的高度:'+s); // 確認結果
var w = $(window).height(); // 視窗可視區域高度
console.log('視窗可視區域高度:'+w); // 確認結果
if (Math.ceil(w+s)>=d){
console.log('到達該物件了');
stop = true;
}})
</script>
結果
本頁已設置此語法,請按F12 > Console,檢查結果。
說明
- scroll:卷軸滾動。
- document.body:取得網頁文件。
- Math:數學函數。
- ceil:向上取整數,例如3.5則輸出為4。
- var stop:設置一個變數防止連續觸發。
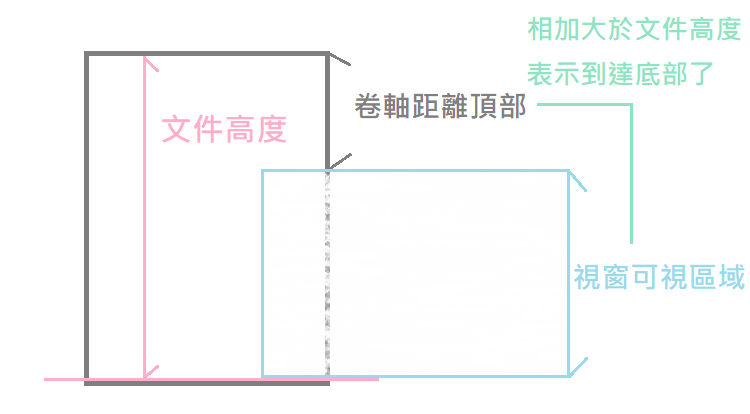
先來理解原理:
- $(document.body).height(); // 網頁文件的高度
- $(window).height(); // 視窗可見區域的高度
- $(document).scrollTop(); // 卷軸距離頂部的高度

當視窗可見區域高度加上卷軸距離頂部的高度大於或等於網頁文件的高度,表示網頁已經到達底部,這通常用於希望使用者瀏覽卷軸往下拉到底部時觸發事件。注意此觸發會連續觸發,如果希望只觸發一次,可以設置變數做開關,如果不需要連續觸發可以把 var stop = false 跟 stop = true 拿掉。
本文是否對您有幫助?