語法
<div id="box"></div>
<script>
$(window).scroll(function(){
var e=$("#box").offset().top; // 物件距離頂部的距離
console.log('物件距離頂部的距離:'+e); // 確認結果
var s = $(document).scrollTop(); // 卷軸距離頂部的距離
console.log('卷軸距離頂部的距離:'+s); // 確認結果
var w = $(window).height(); // 視窗可視區域高度
console.log('視窗可視區域高度:'+w); // 確認結果
if (Math.ceil(w+s)>=e){
console.log('到達該物件了');
}})
</script>
說明
- scroll:卷軸滾動。
- offset:相對偏移。
- Math:數學函數。
- ceil:向上取整數,例如3.5則輸出為4。
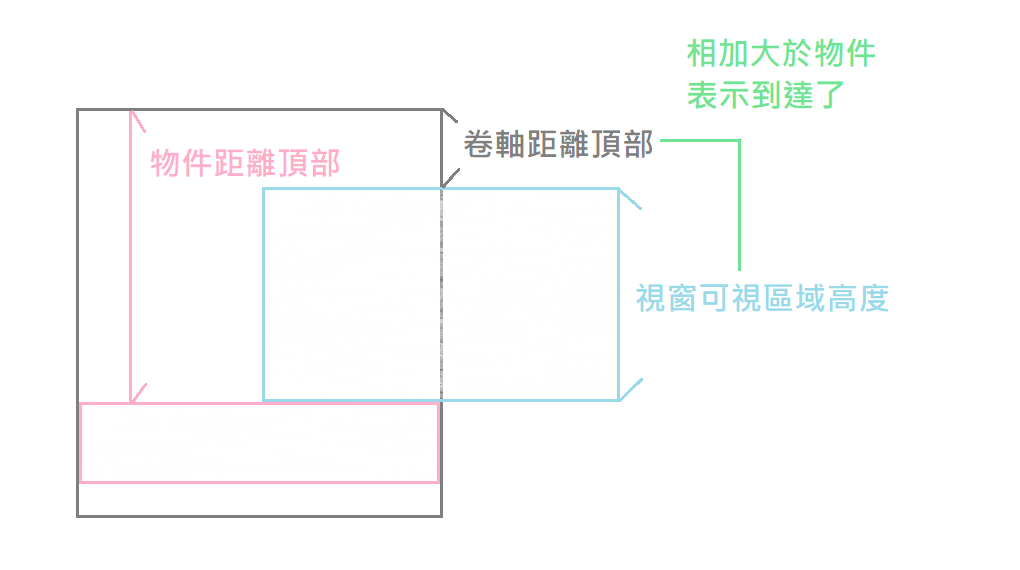
先來理解原理:
- $(window).height(); // 視窗可見區域的高度
- $(document).scrollTop(); // 卷軸距離頂部的高度
- $("物件").offset().top; // 物件距離頂部的距離
當視窗可見區域高度加上卷軸距離頂部的高度大於物件距離頂部的距離,表示物件已經進入了視窗可見區域內,這通常用於物件位於下方接近底部的位置,設計者希望使用者往下瀏覽時碰到該物件才觸發事件,但若物件一開始就在視窗可見區域內則一進入網頁就執行。

測試結果
本框代表物件位置
請按F12 > Console
檢查結果
請按F12 > Console
檢查結果
本文是否對您有幫助?